Cara Memasang Widget Jam di Blog - Widget jam merupakan widget yang sering digunakan oleh para Blogger untuk mempercantik tampilan blognya. Selain untuk mempercantik tampilan blog, widget jam ini juga akan membuat para visitor di blog mengetahui waktu saat ini sehingga mereka dapat mengontrol aktivitasnya. Sebenarnya memasang widget jam pada blog cukup memberatkan blog apabila blog kita sudah dipasangi banyak widget, tetapi kalau masih sedikit tidak apa-apa. Apakah kalian tertarik untuk mencoba memasang Widget Jam ini di blog kalian? Jika iya mari kita simak tutorialnya.
Cara Memasang Widget Jam di Blog - Widget jam merupakan widget yang sering digunakan oleh para Blogger untuk mempercantik tampilan blognya. Selain untuk mempercantik tampilan blog, widget jam ini juga akan membuat para visitor di blog mengetahui waktu saat ini sehingga mereka dapat mengontrol aktivitasnya. Sebenarnya memasang widget jam pada blog cukup memberatkan blog apabila blog kita sudah dipasangi banyak widget, tetapi kalau masih sedikit tidak apa-apa. Apakah kalian tertarik untuk mencoba memasang Widget Jam ini di blog kalian? Jika iya mari kita simak tutorialnya.
1. Masuk ke website penyedia jam.
Saya disini menggunakan layanan website penyedia jam www.clocklink.com atau Klik Disini setelah itu akan muncul seperti ini
2. Klik Gallery.
Lihat side bar kiri di website itu lalu klik Gallery.
3. Pilih salah satu tipe Jam yang kalian sukai.
Sebagai contoh saya memilih Sports maka saya akan meng-klik Digital.
4. Pilihlah bentuk Jam sesuai dengan keinginan kalian.
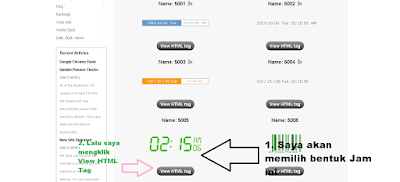
Setelah memilih tipe Jam maka akan muncul berbagai bentuk Jam. Karena saya memilih tipe Digital saya akan memilih bentuk Jam Digital sesuai yang saya inginkan dan saya akan meng-klik View HTML tag.
5. Klik Accept6. Pilih warna dan waktu sesuai zona waktu kalian serta ukuran Jam yang ingin dipasang
Karena saya suka warna biru, maka saya memilih warna biru dan saya berasal dari kota Surabaya maka saya akan memilih GMT +7 dengan ukuran 120x40 saja.
7. Copy kode HTML yang sudah kalian dapatkan.
Setelah mengatur warna, zona waktu, dan ukuran jam kalian maka kalian akan mendapatkan kode HTML lalu copy kode HTML yang sudah didapatkan.
Cara memasang Jam di Blog
Pasti kalian akan bertanya-tanya bagaimana cara memasangnya di blog. Kita simak saja cara berikut ini.
1. Masuk ke Dashboard Blog kalian.
Disini saya memilih untuk menambahkan Jam di bagian sidebar kanan blog saya.
4. Pilih HTML/JavaScript
5. Pasang Judul dan copas kode HTML dari Jam yang kalian dapatkan tadi.
6. Dan lihat tampilan Blog kalian.
Itulah tutorial mengenai Cara Memasang Widget Jam Di Blog. Semoga artikel ini bermanfaat bagi kalian semua.
Tag :
Blog